android how to design better apps
10 Tips For Designing Better Mobile Apps
![]()

Mobile app development is quickly taking center-stage in development as more and more development becomes mobile first. Implementing best practices for mobile design is a key to getting your app in stores and used frequently. These 10 tips can help guide the development process towards a more UX-friendly experience.
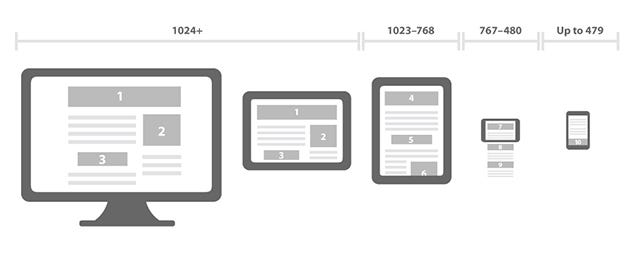
1. Keep Design Responsive
Apps should be compatible with a large range of devices. Consumer choice automatically dictates a certain percentage of the market won't go with the popular platform, no matter how popular it is. Android's seen its heyday, and so has iPhone. We should now develop for a 50/50 split unless the company is specifically targeting one set of users. Examine and handle all possible issues that come into play for different devices.

2. Try Iterative Design
Iterative development means using information from evaluation methods like user testing. Iterate UI to create responsive and engaging apps for a specific demographic. This is also a way to learn valuable lessons for future design projects. Another way to get actionable insights from real users is adding in-app user behavior analytics solution to your app that will help you understand how people use your app.
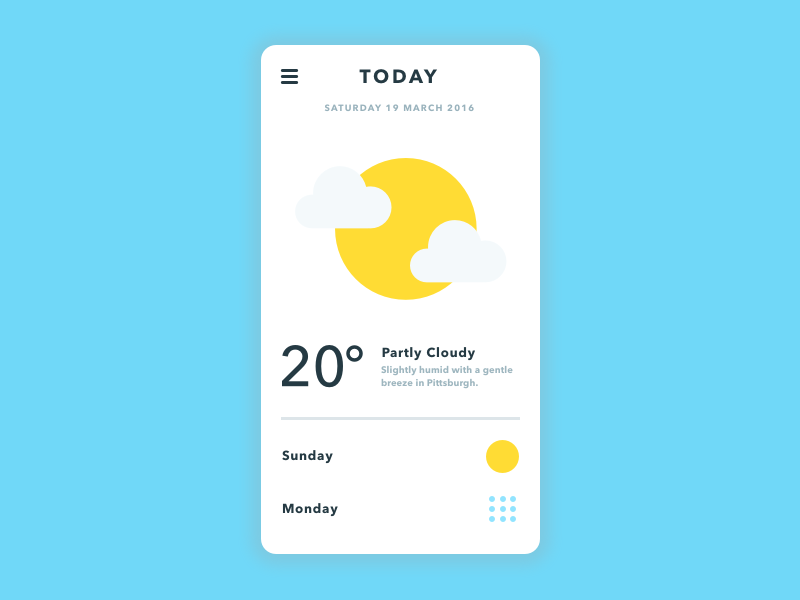
3. Keep It Simple
We're all aware of the Keep It Simple Stupid (KISS) model, but why is it also popular in UX design? Many clients prefer a minimal design as multiple tasks can be done with a simple UI and with fewer steps. Flash and glitter backgrounds are out. For apps requiring many visual elements, try optimizing images to minimize load times.

4. Test With Users
Designers have many testing methods to choose from, but getting user input is known as an industry standard. This has many design advantages, the chief among them is being an easy rectification of glitches in an early stage of development. This saves costs and efforts involved with development overall.
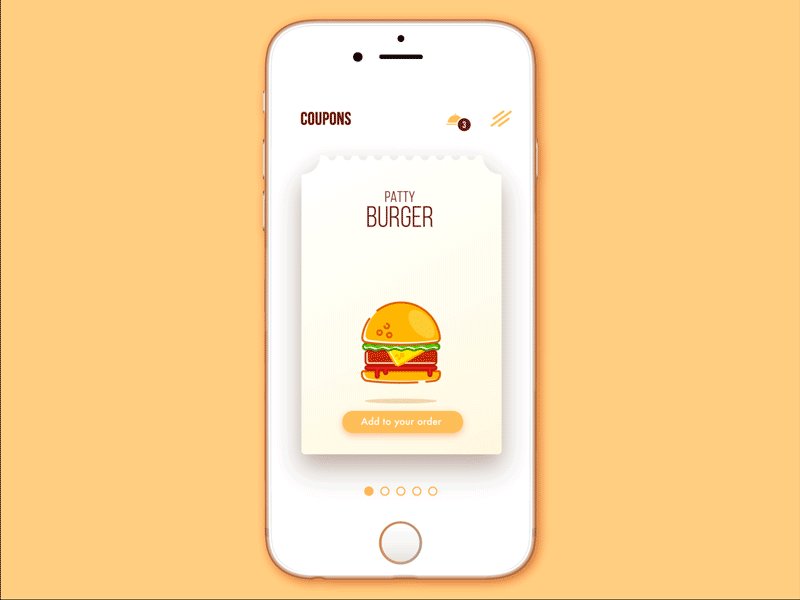
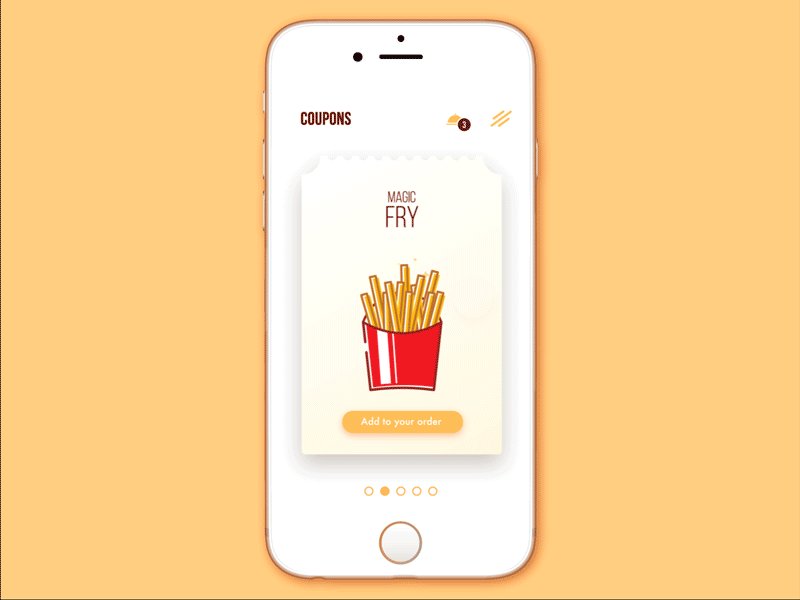
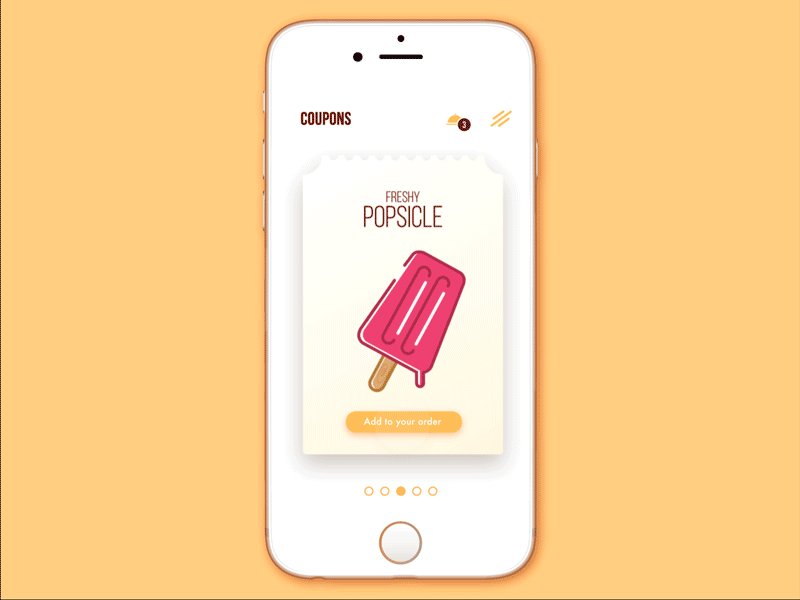
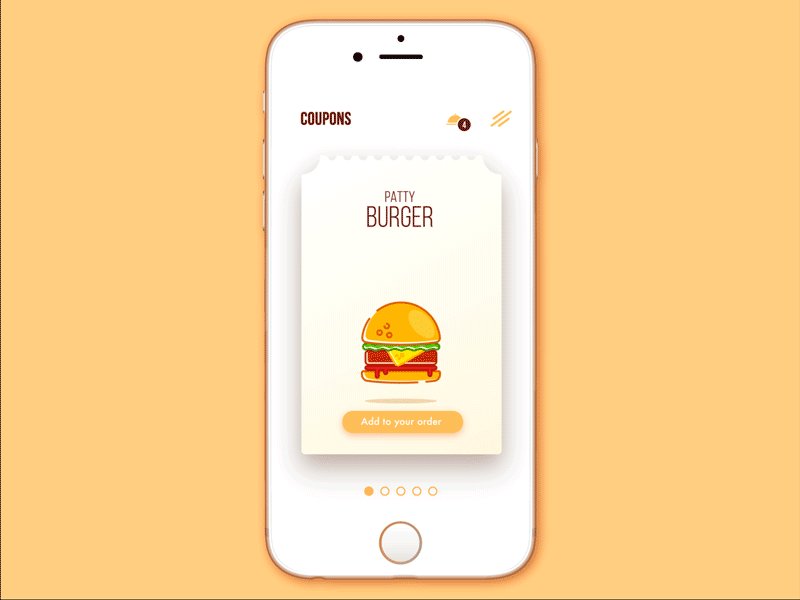
5. Be Visual
An intriguing mobile design is highly visual with a great color scheme to boot. Unlike actual visual art, a variety of colors, textures, and composition tricks will get one nowhere in the quest for great UX. No one wants a heavy text app. Phones are not the best interpreters for small text, so heavy text design will be a deterrent. Striking visual elements also keep users engaged, encouraging them to come back for a quality, interactive experience.

6. Consistently Update According to Security Issues
Security and compliance needs can be a massive roadblock to streamlined development. Accessibility issues can be avoided through consultation with the back-end team, often more aware of how to prevent data breaches. While compliance might be easy to plan for on an annual basis, security issues need consistent monitoring.
7. Keep Market Needs in Mind
Marketing applies to all industries, and this includes app development! It is important to understand customers. Create use cases for what a targeted audience actually wants from an app. All sorts of factors come into play here, so research based on this particular app's focus is important. Users want a personalized touch that shows developers paid attention to their needs and interests as a demographic. Developers might use heuristic evaluation with usability testing to create UI that is appealing to users. The only common ground here is interactivity. Interactive apps will never fail to deliver visitors the best user experience.
8. Follow Guidelines
Even within the world of UI, there are guidelines. Even when experimenting with navigation and user interactions you should take present standards into consideration. Developers implementing UI design should focus on core features over minor ones. This is important for getting apps into stores. Apple's App Store and Google's Play Store will review apps for this criteria, so research accordingly.

9. Congeal Information
Responsive website design isn't like app design. While websites assume that users may search for what they want or navigate elsewhere, apps are designed knowing that users will be more proactive once the app of choice is downloaded. Personal connections and interactivity rely on giving users the right information, the right design, and knowing the audience. Getting the relevant information right means including any instructions or vital pieces of information congealed so that it fits nicely with the visual-first design without taking much away from it.
10. Keep an Eye on Trends
The development world is always evolving. There are new ways to create different looks and designs based on new technologies, as every developer and designer probably knows. Keeping up with new and innovative trends can help app makers implement new ideas step by step, reaching out to new users and new markets.
android how to design better apps
Source: https://uxplanet.org/10-tips-for-designing-better-mobile-apps-90f0a1c551fc
Posted by: partridgevered1971.blogspot.com

0 Response to "android how to design better apps"
Post a Comment